GOOS Book Distilled Part 13
A follow through of the great book Growing Object-Oriented Software, Guided by Tests with code

This is a series of blog posts going through the great book Growing Object Oriented Software Guided By Tests, typing in code chapter by chapter, trying to add some of my own understanding where things may not be easy to grasp in the book. I highly recommand you get a copy of the book and follow along with me. Happy coding.
Adding Items through the User Interface
A Simpler Design
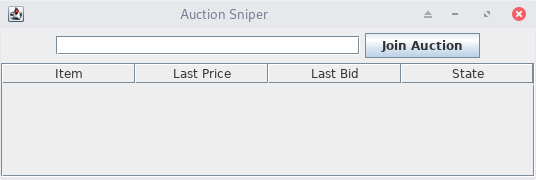
Now the UI designer finally catches up and provides a sketch of the new user interface, with one text field and a Join Auction button.

Update the Tests
Now with these user interaction in place, the first thing that needs to be changed is the way ApplicationRunner runs the application. Previously, when the startBiddingIn() gets called, it just calls Main with some parameters. But now in order to start bidding, the ApplicationRunner has to find the text input, type in the item id, and click the Join Auction button. So we modify it accordingly.
Adding an Action Bar
We add the text field and the button in the window.
A Design Moment
So now the new UI elements are added, but they are not hooked up with anything yet. So the basic question is what do we do when the user click the Join Auction button. We know what to do, add a new Joining row to the table and send a JOIN message to the server, right? Yes, but there is one problem, the button is in MainWindow, it does not have access to thoes functionalities. So how to solve this? Yes, you guessed it again, introduce an interface. We call it UserRequestListener.
Another Level of Testing
Ok, now we want to test that when the Join Auction button clicked, the joinAuction on UserRequestListener will get called. The author called this test Intergration Test. But I am not quite sure how to understand that.
Implementing the UserRequestListener
This is very straight forward. When the main() gets called, we set up the UserRequestListener and give it to MainWindow. If you pay attention to the source code, I removed the - in the item ids. Because for some weird reason, when some UI tests like replace all the text with something else runs, it can not select actually all the text, the - will block the selection somehow. So I think for now the easiest solution would be just to remove the dashes in the item ids. If you know why this happens please let me know.
This wrapped up Chapter 16.

Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Email