Android Custom View 102 (Part 17)
Using camera in canvas transformations

Let’s look at how to use camera in canvas transformation.
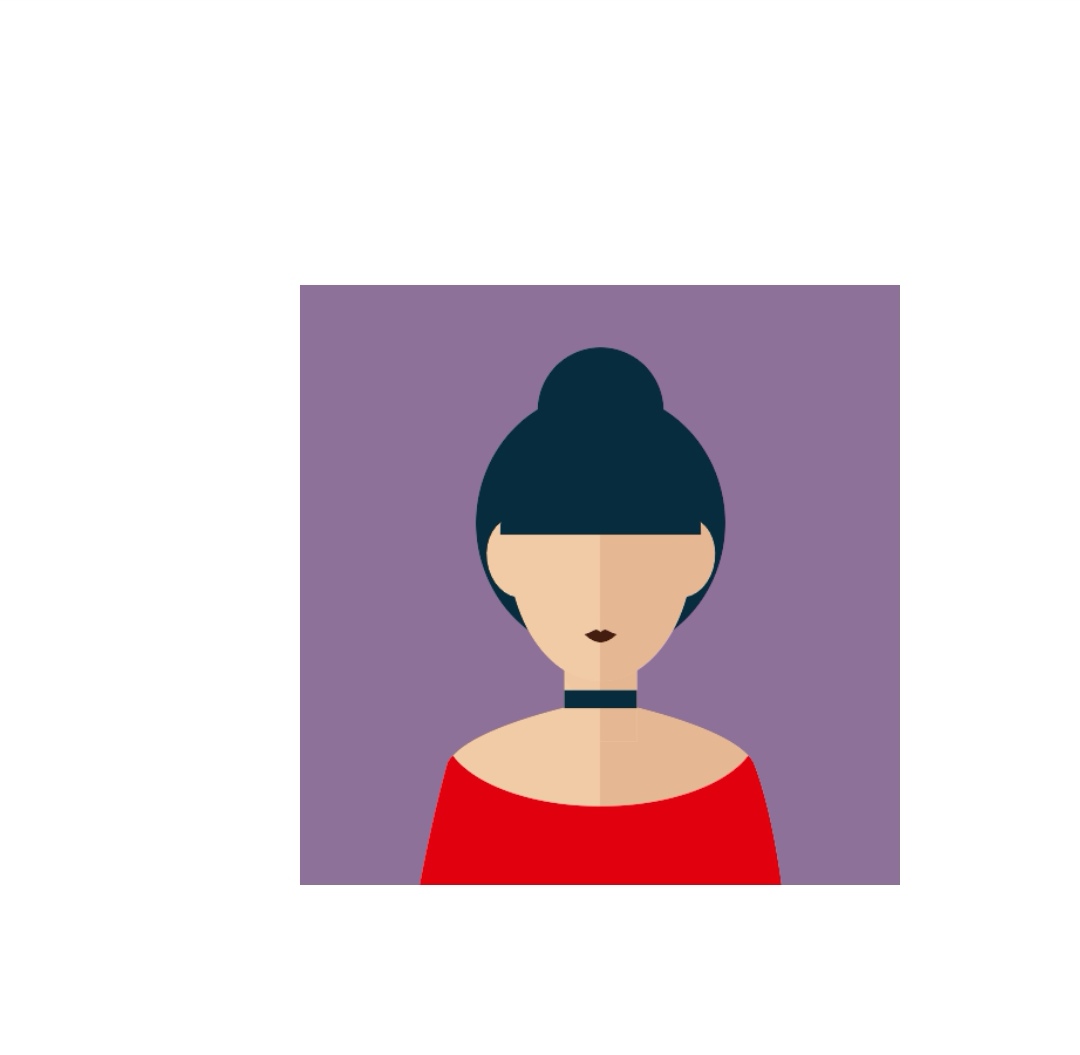
First this is what we want to implement:

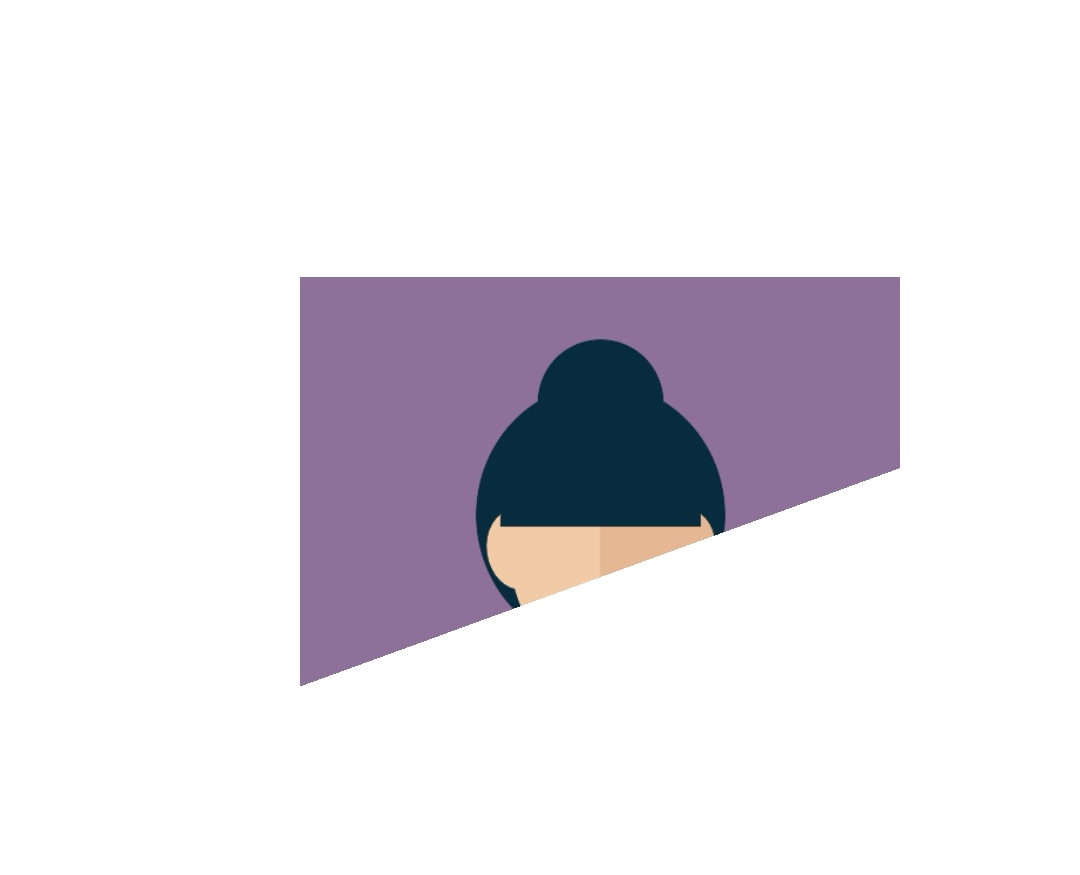
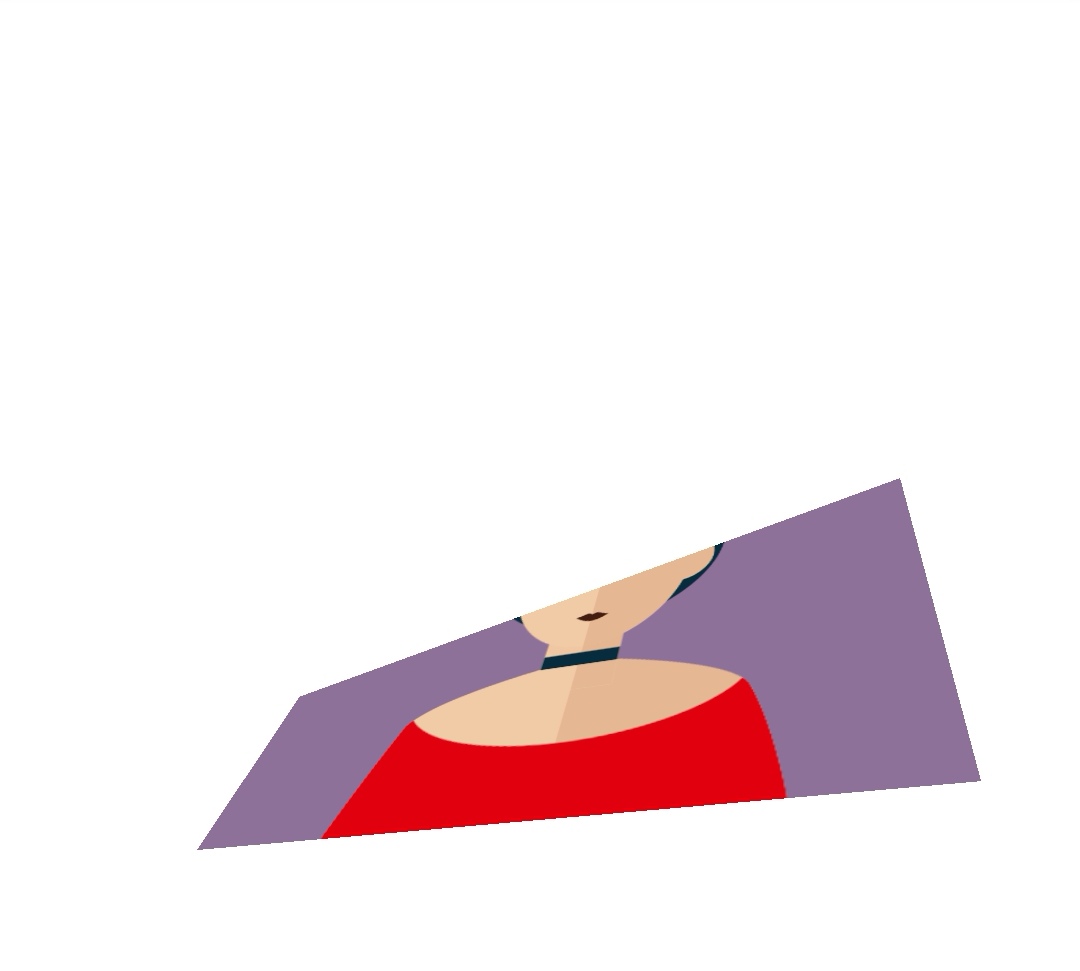
The trick is to draw the upper and lower part separately. And we are using this “reverse drawing” technique.
Upper part
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.clipRect(-imageSize, -imageSize, imageSize, 0.0f)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.rotate(-foldDegree)
canvas.clipRect(-imageSize, -imageSize, imageSize, 0.0f)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.translate(leftPadding + imageSize / 2, topPadding + imageSize / 2)
canvas.rotate(-foldDegree)
canvas.clipRect(-imageSize, -imageSize, imageSize, 0.0f)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
}

Lower part
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.clipRect(-imageSize, 0.0f, imageSize, imageSize)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
camera.applyToCanvas(canvas)
canvas.clipRect(-imageSize, 0.0f, imageSize, imageSize)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.rotate(-foldDegree)
camera.applyToCanvas(canvas)
canvas.clipRect(-imageSize, 0.0f, imageSize, imageSize)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
}

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.translate(leftPadding + imageSize / 2, topPadding + imageSize / 2)
canvas.rotate(-foldDegree)
camera.applyToCanvas(canvas)
canvas.clipRect(-imageSize, 0.0f, imageSize, imageSize)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
}

Complete code
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.save()
canvas.translate(leftPadding + imageSize / 2, topPadding + imageSize / 2)
canvas.rotate(-foldDegree)
canvas.clipRect(-imageSize, -imageSize, imageSize, 0.0f)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
canvas.restore()
canvas.translate(leftPadding + imageSize / 2, topPadding + imageSize / 2)
canvas.rotate(-foldDegree)
camera.applyToCanvas(canvas)
canvas.clipRect(-imageSize, 0.0f, imageSize, imageSize)
canvas.rotate(foldDegree)
canvas.translate(-(leftPadding + imageSize / 2), -(topPadding + imageSize / 2))
canvas.drawBitmap(image, leftPadding, topPadding, paint)
}
Share this post
Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Email