Android Development

SOLID Principles and Design Patterns play an important role in Android development.
Lets take a look at how to design and implement an image loader step by step. This example comes from the book Android Source Code Design Patterns - Analysis and Practice. I also rewrote all the code from Java to Kotlin and made some bug fixes.
Step 1: Make it work Requirement: Our first version of image loader will just use in-memory cache to cache images loaded from the Internet, we will ignore cache validation for now.

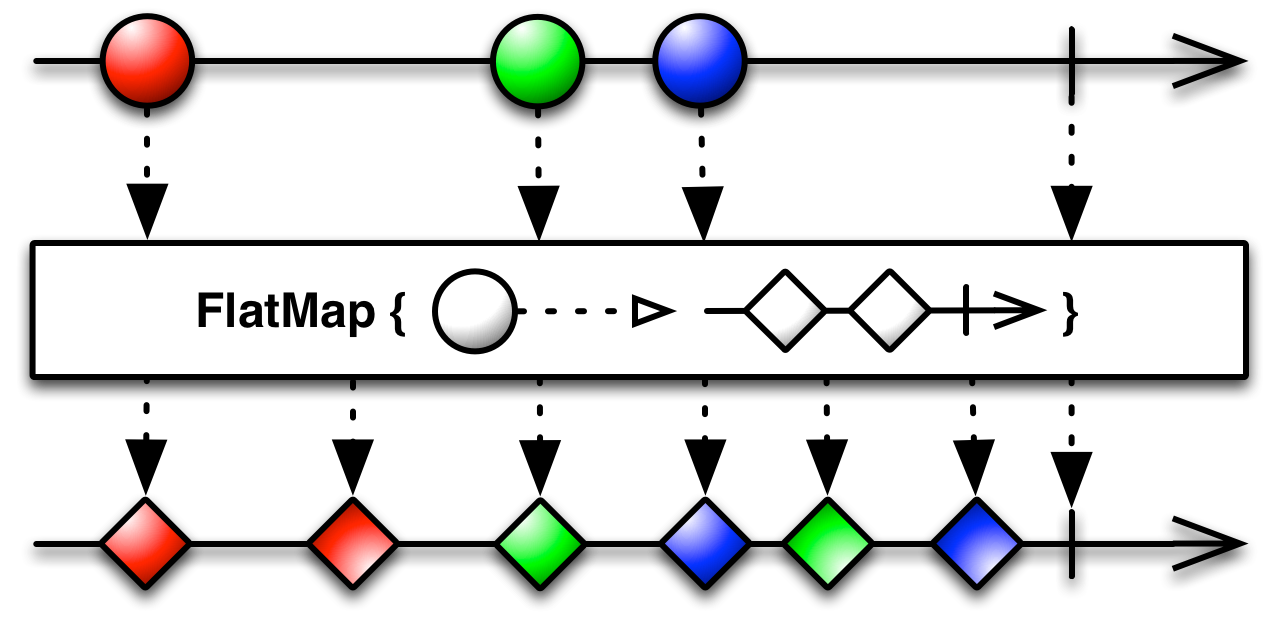
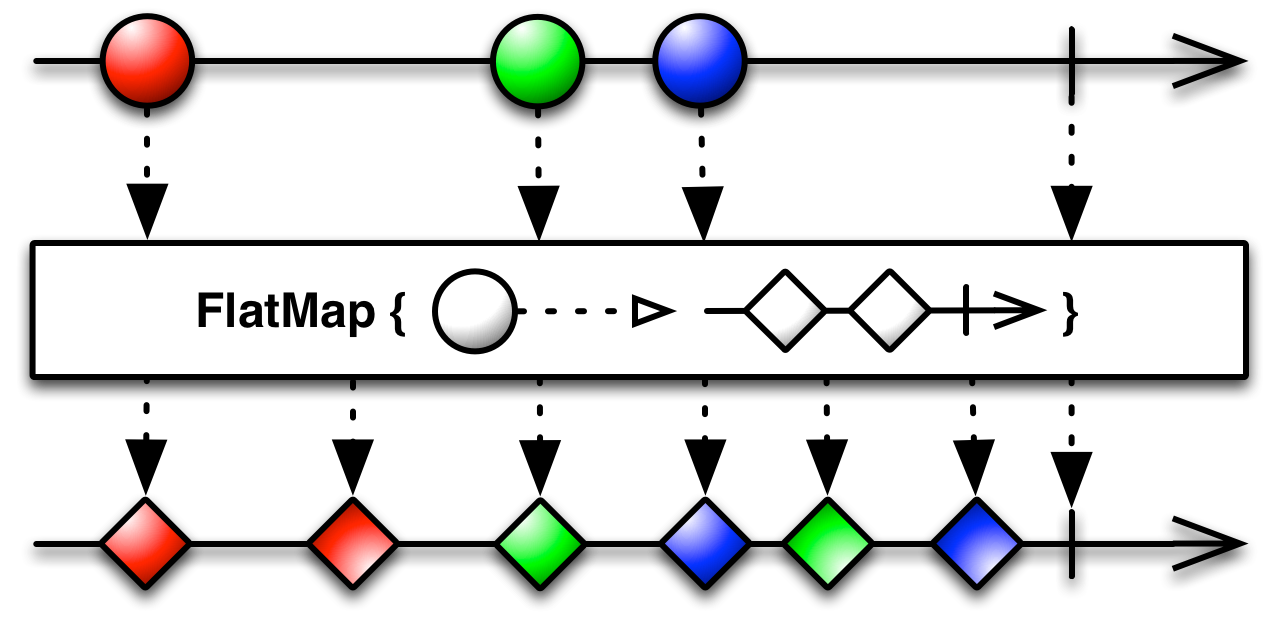
The operator flatmap in RxJava is a tough topic if you are not familiar with functional style.
After reading all the articles and tutorials and even worked with RxJava for almost a year, I’m still not quite confident about it. I sure know how to and when to use it, but the understanding seems always shallow.
Until I read the flatmap in the Structure and Interpretation of Computer Programs.
The key is to understand the word flat.

Google is famous for making complicated things. RecyclerView is not an exception. It is more flexible than the previous ListView I understand, but that also means that us developers need to understand more and do more work. I have seen gigantic adapters that have very complicated logic especially when there are multiple types that the RecyclerView is trying to handle. I think I happen to know one way to organize things a bit better so one can easily find what he/she is looking for.

I was tasked to create a simple media player app for a shop demo, and I’m using the built-in SeekBar for the volume control. All goes well, until I want to change the color of it. The design has it like the thumb of the SeekBar is white, and first half is green and rest half is grey. It took me almost a whole day to find a satisfying anwser, come on Android!

In previous article, we talked about how to scroll to a certain position in RecyclerView in the test. In this article, we further discuss how to write a custom matcher and use it to scroll the RecyclerView.
Let’s say that we want to scroll to certain item in RecyclerView, but we don’t know the position. We can then create a custom Matcher, and use the matcher to determine which item to scroll to.